解决 jsdelivr 免费 cdn 无法访问的问题
前一段时间,作者博客上的 jsdelivr 相关 cdn 出现了无法访问的情况,导致网站打开速度很慢,还影响了网站的备案 🙃。经过一番摸索,总算找到了比较好的解决方案——用 staticfile 和 elemecdn 的组合来代替 jsdelivr。
staticfile
简介
staticfile 是由掘金社区和七牛云合作提供的免费 CDN 平台,在国内的访问速度较快,网站地址为:https://www.staticfile.org。
使用方法
-
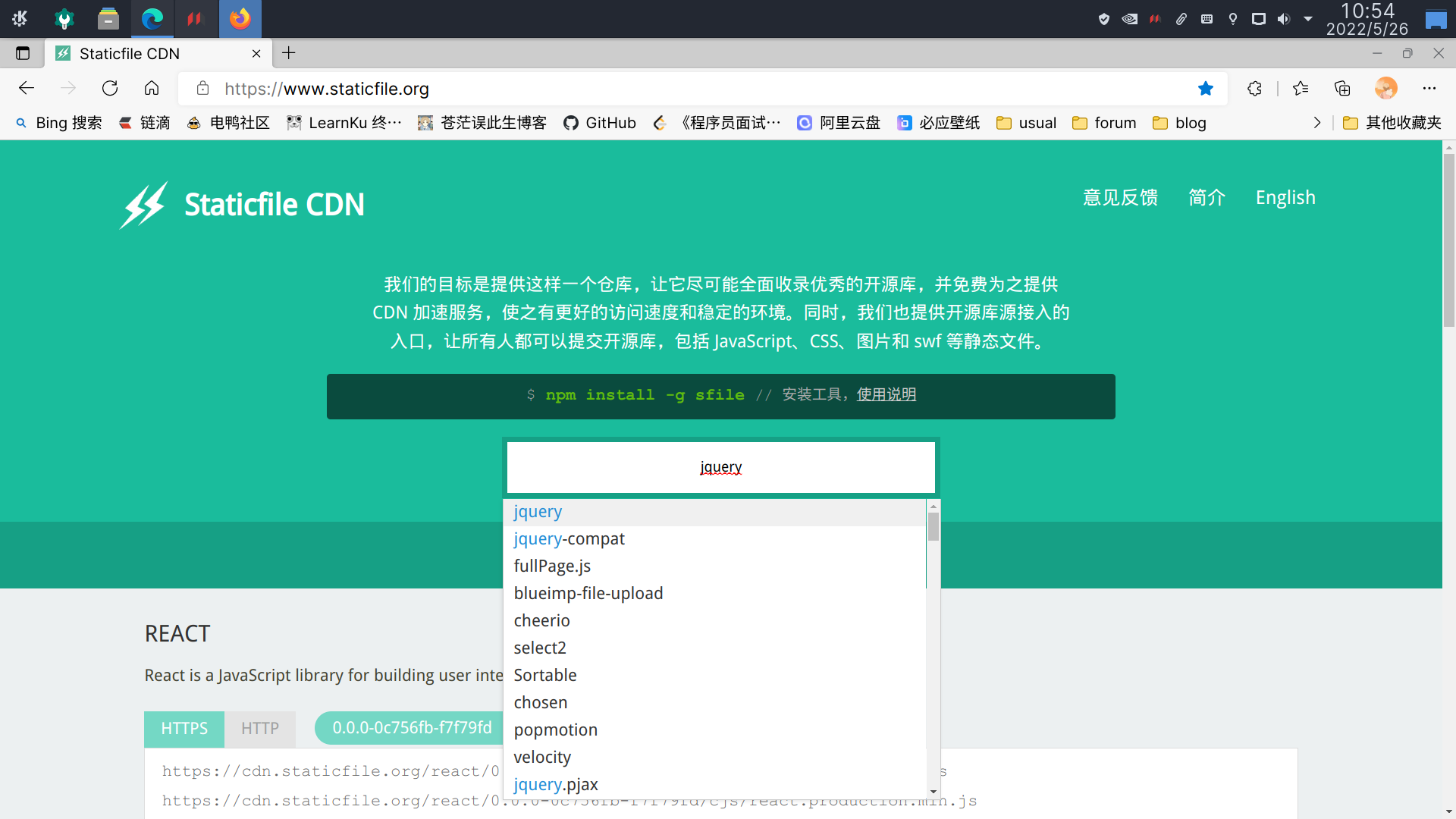
进入 staticfile 官网
-
输入开源库名称,例如
jquery
-
点击下拉栏中的
jquery,会显示出相关结果,单击cdn链接就能一键复制了:
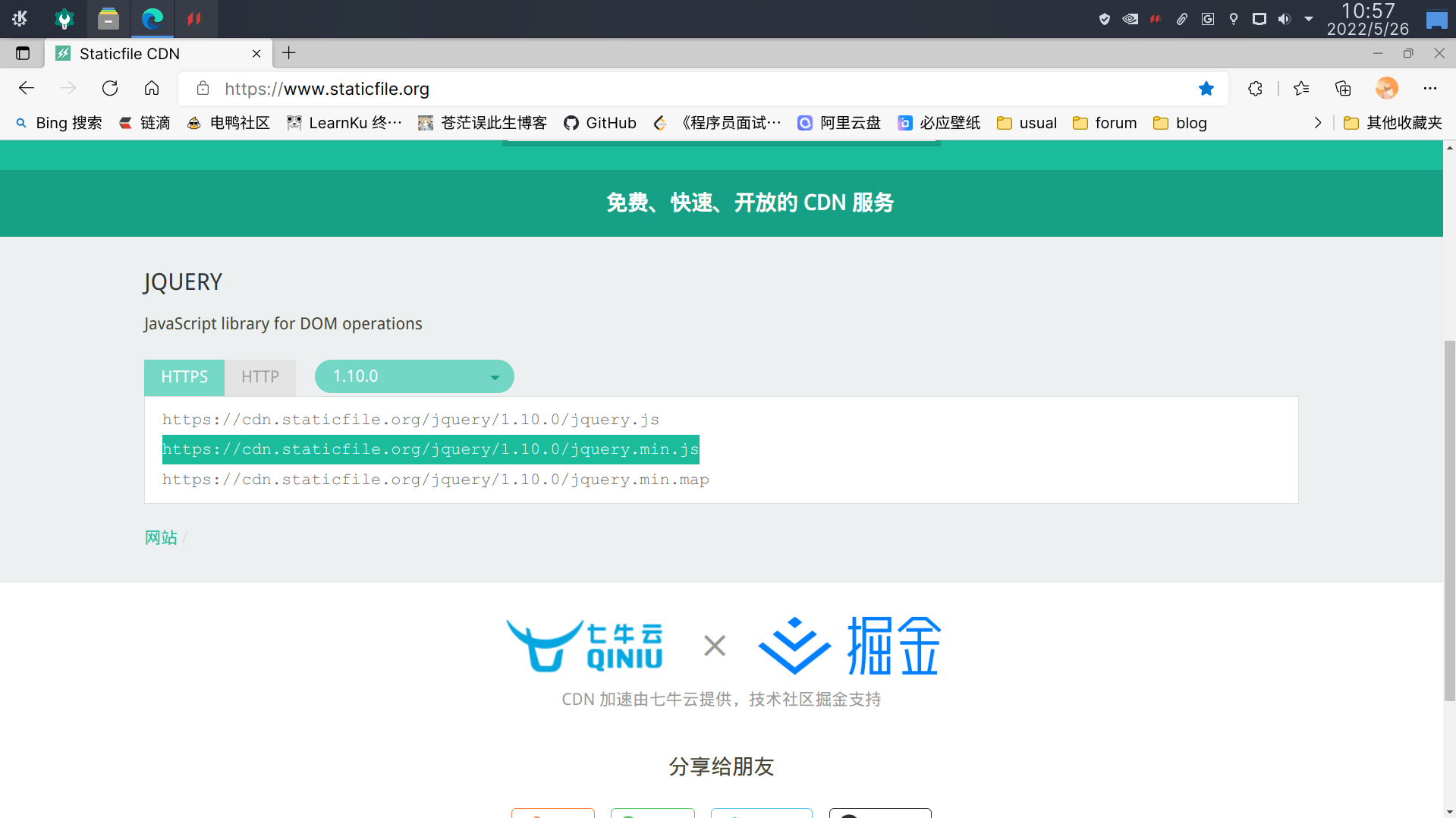
-
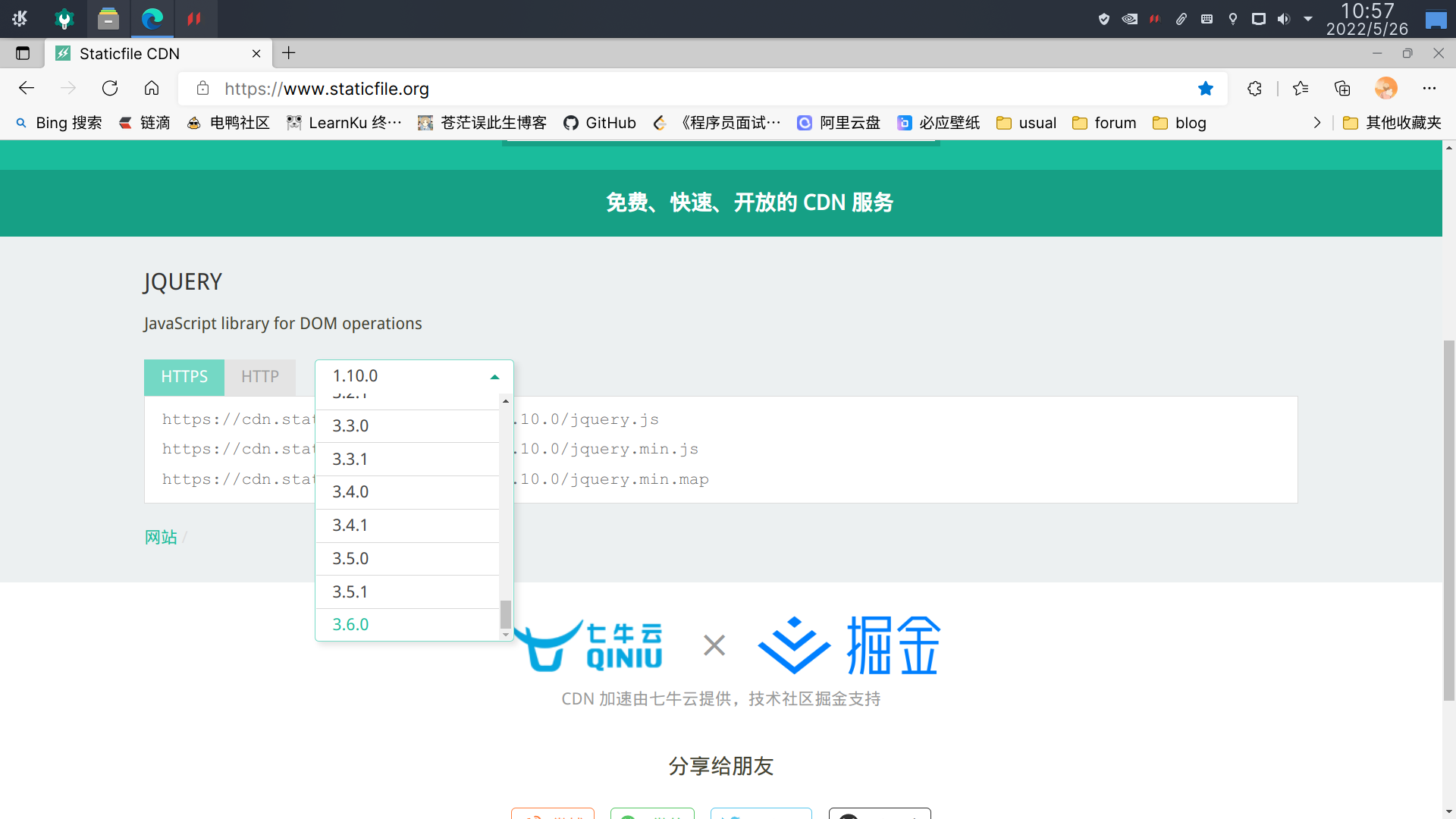
也可以选择自己想要的版本:

elemecdn
简介
使用 staticfile 能够访问常见的 cdn 库,例如 jquery、bootstrap 和 vue 等。若要访问自己创建的静态资源,就有些力不从心了。因此可以考虑用 npm 来发布自定义包,然后使用 unpkg 国内镜像源(https://npm.elemecdn.com)来访问自己在 npm 上发布的包。
使用方法
安装 nodejs 和 npm
Windows 下具体安装教程可以参考这篇文章:windows 安装 npm 教程--nodejs
Linux 下具体安装教程可以参考这篇文章:linux 环境下搭建 nodejs 与 npm 环境
注意:
- 不要用
npm config set registry命令来修改默认的npm镜像源,因为国内的npm镜像源是只读的,无法将包发布上去。- 可以用
npm config get registry命令来查看当前镜像源,确保镜像源为官方源:https://registry.npmjs.org/
注册 npm 帐号
注册网址为:https://www.npmjs.com/signup
创建自定义包
-
创建一个名为
test-static的文件夹(文件夹名可以按需修改) -
用
cd命令进入到test-static目录:cd test-static -
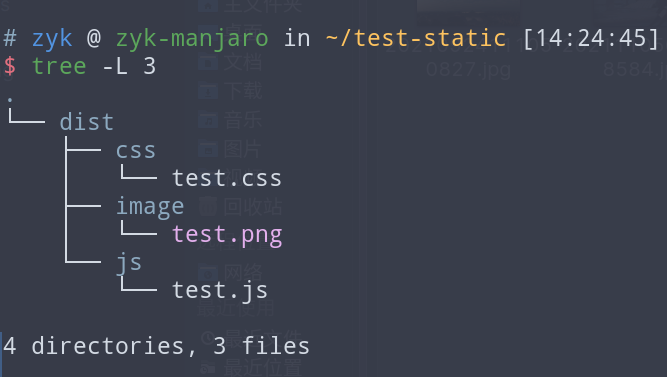
test-static目录下可以存放一些要上传的静态资源,例如css、js和image等:
-
初始化
npm项目:npm init -
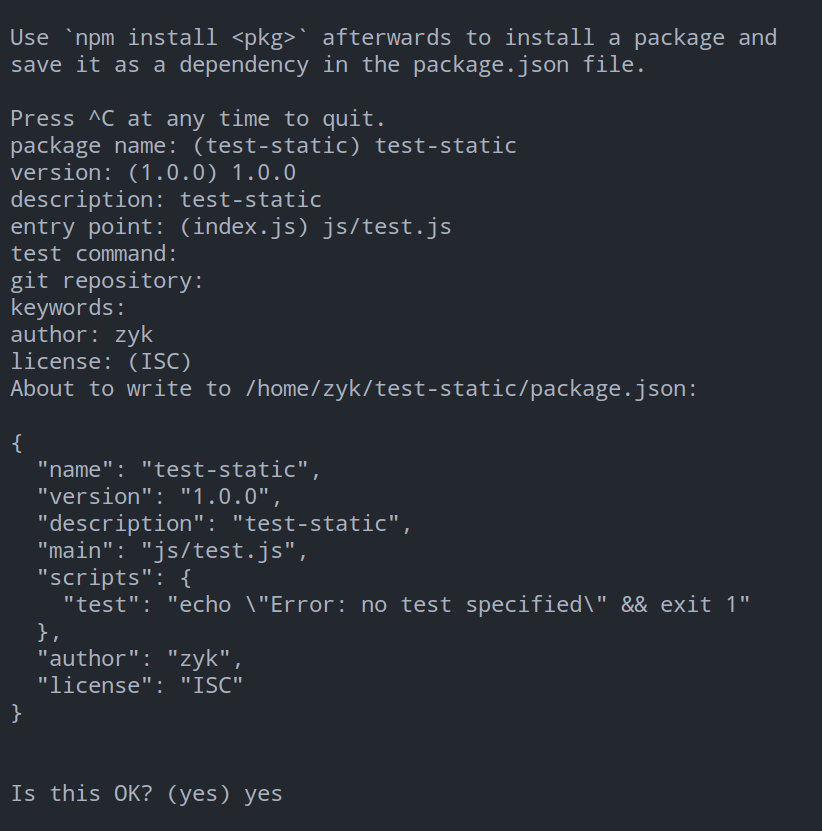
初始化过程中需要输入一些包相关的信息,按需填写即可:

-
初始化成功后,项目根目录下会生成一个
package.json文件:name表示包的名称;version表示包的版本号;description表示包的描述;main表示主体内容,有点类似于main函数入口;scripts是包相关的运行脚本;author是作者;license表示开源协议。{ "name": "test-static", "version": "1.0.0", "description": "test-static", "main": "js/test.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "zyk", "license": "ISC" } -
我们需要修改
package.json文件,加入private和files两个属性:"privevate": false表示当前包是公开的,也就是说可以被任何人访问到;"files": ["dist/*"]表示需要上传的内容,这里表示上传dist以及dist目录下的所有文件,可以根据需求进行调整。{ "name": "test-static", "private": false, "version": "1.0.0", "description": "test-static", "main": "js/test.js", "files": [ "dist/*" ], "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "zyk", "license": "ISC" }
利用 npm 发布包
-
输入以下命令来登录 npm 帐号:
npm login -
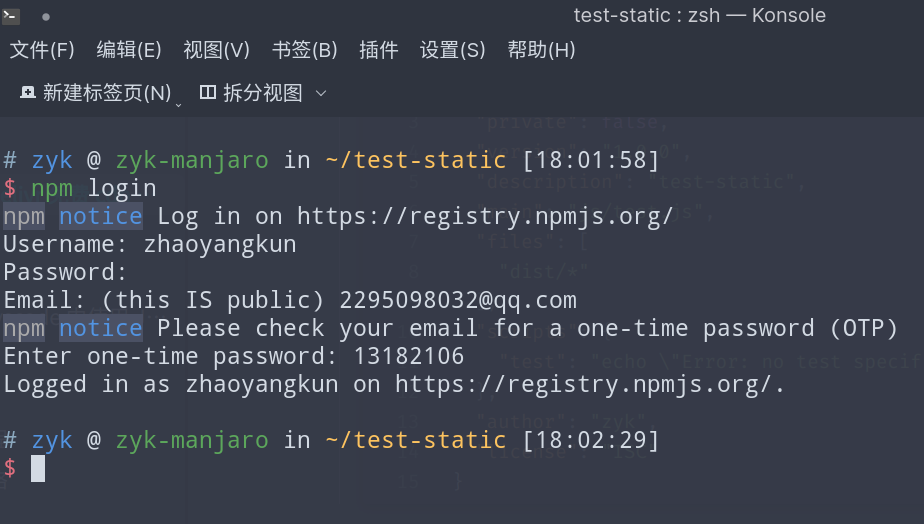
输入之前注册的帐号和密码即可(可能需要输入邮箱验证码):

-
输入以下命令来发布包:
npm publish -
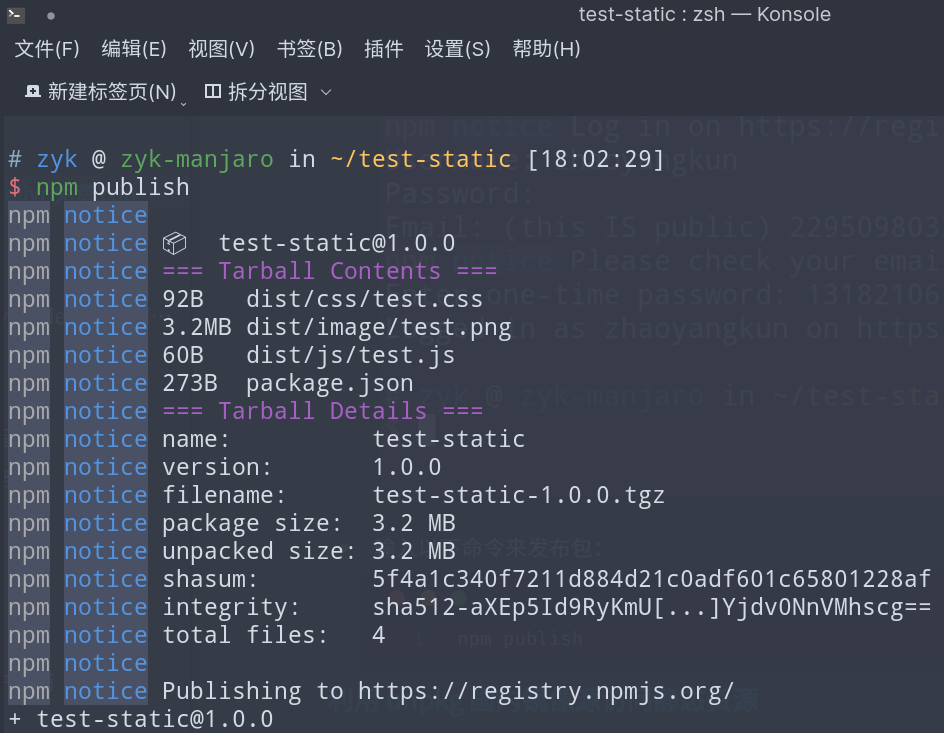
出现如下结果则表示发布成功:

利用 unpkg 国内镜像源访问静态资源
访问格式为:
https://npm.elemecdn.com/{包的名称}@{版本号}/{文件路径}
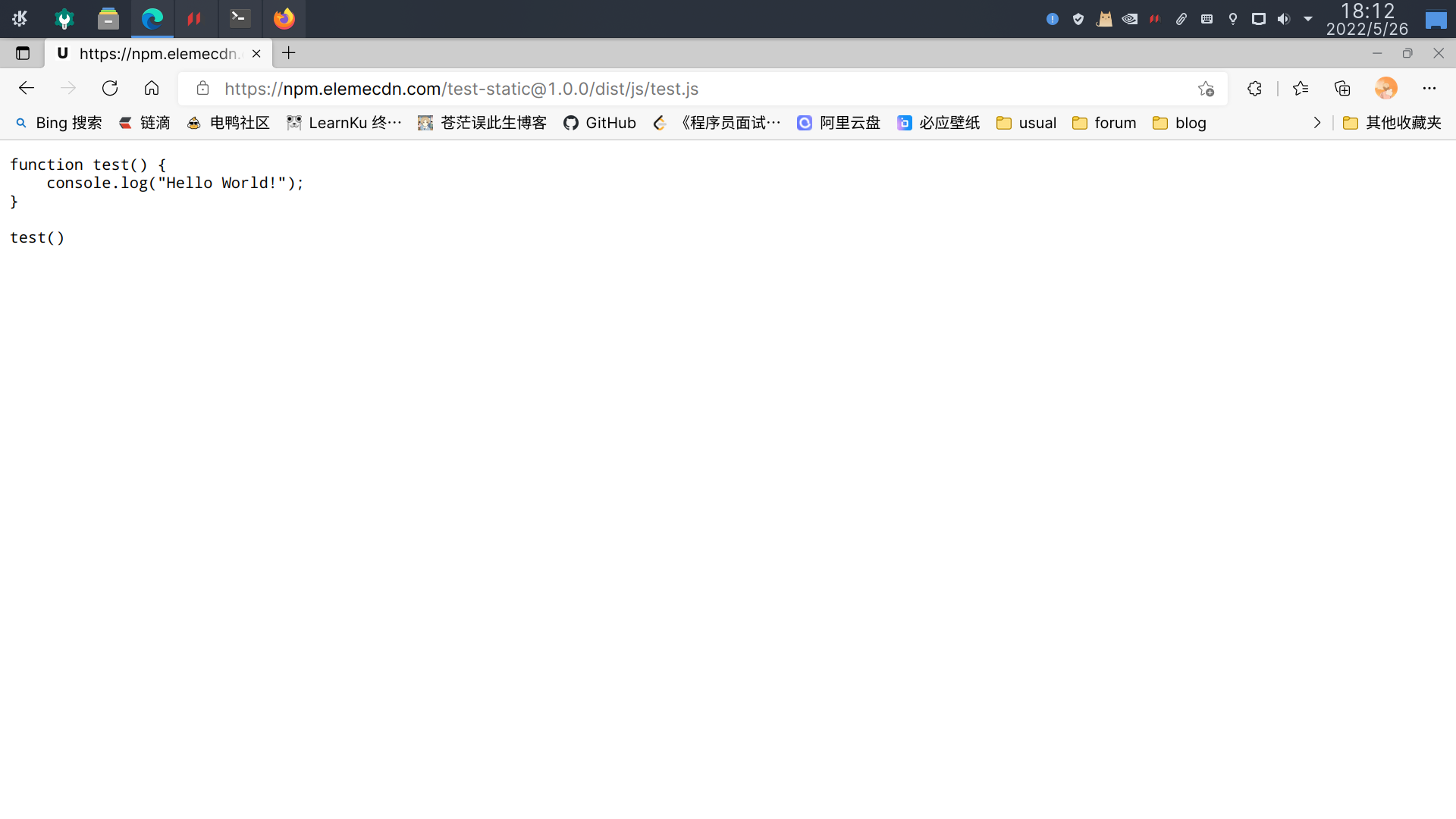
例如访问刚刚发布的版本为 1.0.0 的 test-static 包下的 test.js:
https://npm.elemecdn.com/test-static@1.0.0/dist/js/test.js

我们接着尝试访问 test.png 图片:
https://npm.elemecdn.com/browse/test-static@1.0.0/dist/image/test.png

访问时,版本号也可以为 latest ,也可以省略,两者都表示访问最新的版本:


注意:
npm无法重新发布相同版本的包,也就是说,若文件发生了变动,需要手动修改package.json文件中的version属性,然后用npm publish命令发布新版本包。- 经测试,
npm服务可能会出现被墙的情况,需要使用加速器,并为npm设置代理。